ホームページのデザインにイラストを取り入れれば、他にはない個性的な表現が可能になります。写真だけでは伝えきれない世界観や感情を視覚的に表現でき、訪問者の印象に残りやすくなるのが魅力です。
今回のコラムでは、ホームページのデザインにイラストを使うメリットや代表的なイラストの種類を、弊社の制作事例も交えながら紹介します。効果的なホームページ制作のヒントが満載なので、ぜひ最後までご覧ください。

ホームページ作成にイラストを使用する3つのメリット
ホームページを作成する際、テンプレート的なデザインにしたくないと考える方は多いでしょう。個性的なホームページをつくるには、イラストを活用するのがおすすめです。
イラストを使えば、写真では表現しにくい雰囲気や個性も自由に表現できます。企業やサービスのコンセプトを視覚的に反映できるので、ブランディングにも効果的です。
ここからは、ホームページ作成にイラストを使用する3つのメリットを解説します。
写真では表現しにくい世界観を演出できる
イラストを使えば、写真では表現が難しい抽象的な世界観やブランドの個性をホームページ上に的確に反映できます。写真はリアルで具体的なイメージを伝えやすい反面、コンセプトや感覚的な雰囲気を表現するのには向きません。
その点イラストは自由なデザインが可能で、色彩や形状、構図を操ることで企業・ブランドの個性を視覚的に伝えられるのが魅力です。また、実在しないキャラクターや空想的な背景も描けるため、ブランド独自の世界を一貫して表現しやすくなります。
イラストやアイコンを統一すれば訪問者の印象に強く残り、ブランディングにもつながるでしょう。
図解やイラストで情報を整理できる

ホームページに図解やイラストを取り入れると、複雑な情報やサービス内容を整理でき、ユーザーの理解促進につながります。ホームページではサービス内容や利用方法を説明する場面が多くありますが、文章だけでは理解しづらいことも少なくありません。
特に現代のWebユーザーは、ページをじっくり読むよりも視覚的な情報から短時間で全体像をつかむ傾向にあります。文字ばかりの説明では離脱される恐れがある中で、イラストは内容をコンパクトかつ直感的に伝える手段として有効です。
たとえば、技術的なプロセスや業務フローなど言葉では伝わりにくい情報も、アイコンや図解イラストを活用することで誰でも理解しやすくなります。矢印や色分けを活用すれば、ユーザーの目線を誘導しながら自然と情報に引き込むことも可能です。
ユーザーの離脱を防ぎ、サイトの使いやすさを高めるためにも、イラストを積極的に使用してみましょう。
言葉以上に”感情”を伝えられる

イラストは言葉だけでは伝えきれない感情や雰囲気を視覚的に表現できるため、ホームページに温かみや親近感をプラスできます。
文章は論理的な説明に優れていますが、感情に訴える力は限定的です。一方イラストは、色彩や表情といったビジュアルを通じて豊かなコミュニケーションが可能なので、ユーザーの感情に直接働きかけられます。
また、感情の表現はブランディングにも直結します。イラストで安心感・親しみ・信頼などの感情を意図的に設計することで、企業やサービスの印象をコントロールしやすくなるでしょう。
ホームページデザインにおすすめなイラストの種類

ホームページにイラストを取り入れる際は、イラストの種類やテイストを理解し、ブランドイメージに合ったものを選ぶことが重要です。ここではホームページデザインにおすすめなイラストの種類を詳しく見ていきましょう。
手描き風イラスト:やわらかく親しみやすい印象に
水彩画やペン画といった手描き風のイラストは、線のゆらぎや色のにじみなど温かみのある表現が特徴です。無機質になりがちなWebサイトにやわらかなタッチを加えることで、親しみやすさを演出できます。
たとえば、子育て支援や教育関連のサイトでは、堅苦しくない雰囲気を作るために手描き風イラストがよく使われる傾向にあります。線や色の選び方次第で独自の個性を生み出せるので、ホームページのオリジナル性を高めたいという場合におすすめです。
フラットデザイン:シンプルで洗練されたデザイン
フラットデザインは、影や立体感を排除し、シンプルな形状と色使いで構成されたデザインのことです。装飾を抑えたデザインで視認性が高いため、情報をわかりやすく伝えられます。
フラットデザインは、サービス紹介のページやコーポレートサイトなど情報量が多いサイトに最適です。複雑な内容を伝える際も、フラットデザインのイラストなら直感的に理解してもらいやすくなります。
アイソメトリック:立体的で目を惹くビジュアル
アイソメトリックは、対象物を斜め上から見下ろしたような視点で描く表現技法です。平面の中に立体感を持たせ、複数の要素を統一感のある構図で配置できるため、情報を整理しながら視覚的なインパクトを与えられます。
アイソメトリックイラストは、建物やサービスの仕組みなど、空間のつながりや複雑な構造を俯瞰的に見せたいシーンに有効です。シンプルでモダンな印象がありながらも奥行きがあるため、サイト全体のデザインに動きやリズムを生み出せます。
個性際立つイラストホームページの事例
イラストは、ブランドの世界観や想いを視覚的に表現し、訪問者の記憶に残るサイトづくりに欠かせない要素です。ここでは、実際に弊社が手がけたWebサイトの中から、イラストを効果的に活用している事例を3つ紹介します。
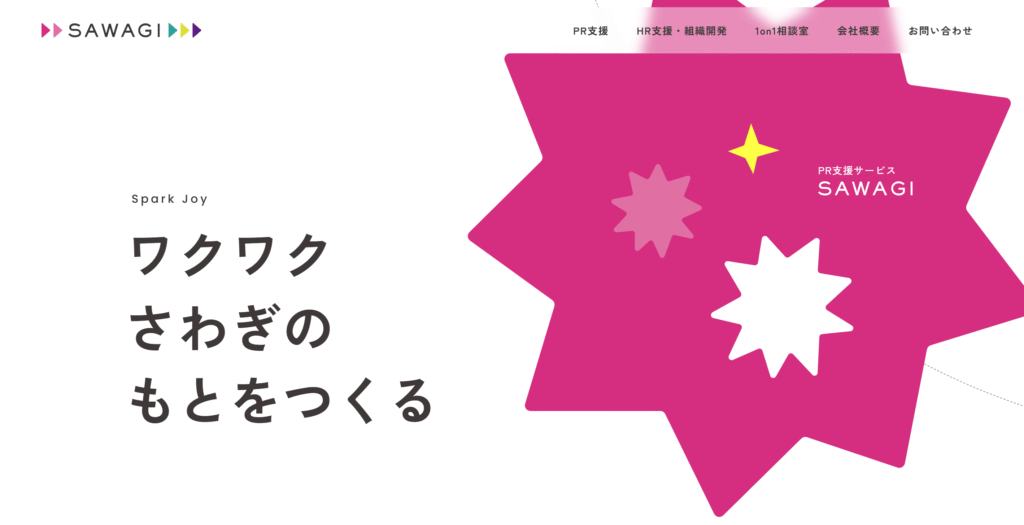
株式会社SAWAGI|図形イラストの組み合わせで企業のサービス内容や理念を表現

出典:株式会社SAWAGI
株式会社SAWAGIのコーポレートサイトには図形を多用したイラストを取り入れ、個性的かつ印象的なデザインに仕上げました。
サイト全体に丸や四角といったシンプルな図形イラストを散りばめ、親しみやすさと現代的なセンスを両立。企業の「ワクワク感」や「熱量」といった抽象的な価値観を視覚的に表現し、訪問者に強い印象を与えています。
また本事例では、サービス内容であるPR支援や組織開発の理念と調和するように図形がデザインされているのも特徴です。言葉とイラストが一体となり、企業の想いを効果的に伝えるデザインとなっています。
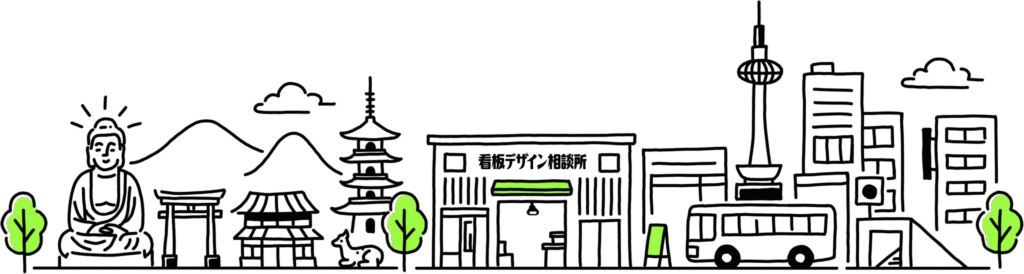
看板デザイン相談所|親しみのあるイラストで安心感を演出
出典:看板デザイン相談所
看板デザイン相談所のホームページには、ブランドの世界観に合わせて親しみやすい人物アイコンやイラストを活用しています。イラストを用いて相談例やサービスの流れを示し、誰にでもわかりやすいデザインに仕上げました。
サイト内のイラストは、温かみがあり、やわらかい線や色使いで統一。安心感と親近感を与えるデザインで、初めて看板デザインを依頼する人でも気軽に相談しやすい雰囲気を醸成しています。
パッケージ相談所|手書き実写風のイラストで独創的な世界観を表現
出典:パッケージデザイン相談所
パッケージデザイン相談所のLP(ランディングページ)には、手書きや実写風のイラストを多用し、温かみと親しみやすさを両立させています。にじみや筆跡の質感を活かし、独創的で感覚的なデザインを実現。
これにより「商品の本質的な価値に入り込みながらも、唯一無二のパッケージデザイン提案が可能」という企業の強みを反映しています。制作フローの項目にも実写風イラストを用い、写真にはない個性を再現しました。
イラストで“伝わる”ホームページを制作しよう
ホームページを“ただの情報ページ”から“伝わるデザイン”に進化させたいなら、イラストの活用が効果的です。イラストはブランドの世界観を直感的に伝えたり、ユーザーの理解を助けたり、親しみを演出したりとホームページにおいて多くの役割を果たします。手描き風やフラットデザインなど、目的に応じた種類を選ぶことで、ブランドの個性を的確に表現できるでしょう。
株式会社SIORUでは、完全オリジナルのデザインにこだわり、集客につながるホームページ制作を行っています。LP(ランディングページ)やECサイト制作も可能ですので、まずはお気軽にご相談ください。

